逆向学习
(web端)抖音直播间弹幕消息获取
实战
网站被爬?用几行代码「炸」他服务器
本文档使用 MrDoc 发布
-
+
up
down
首页
(web端)抖音直播间弹幕消息获取
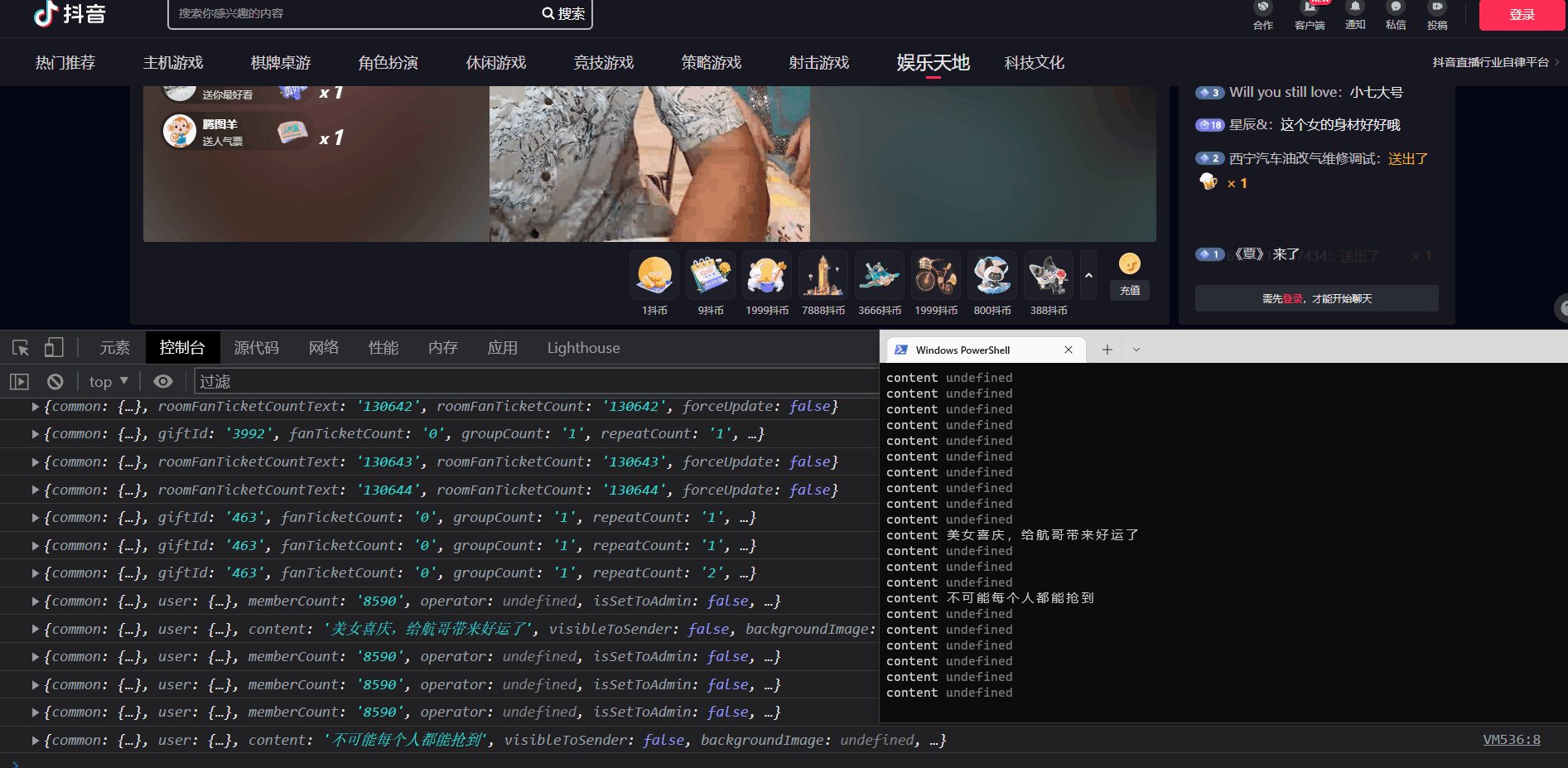
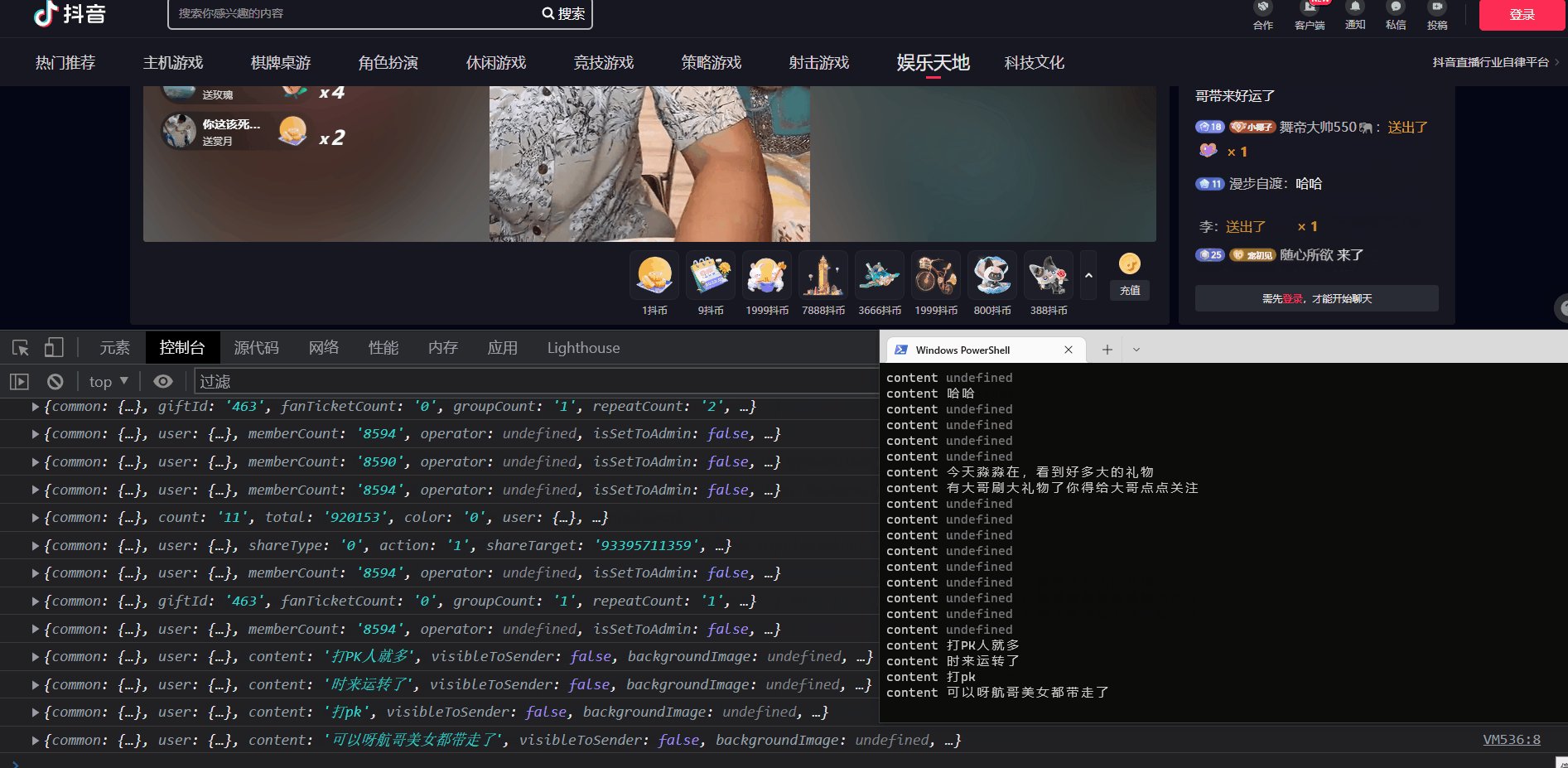
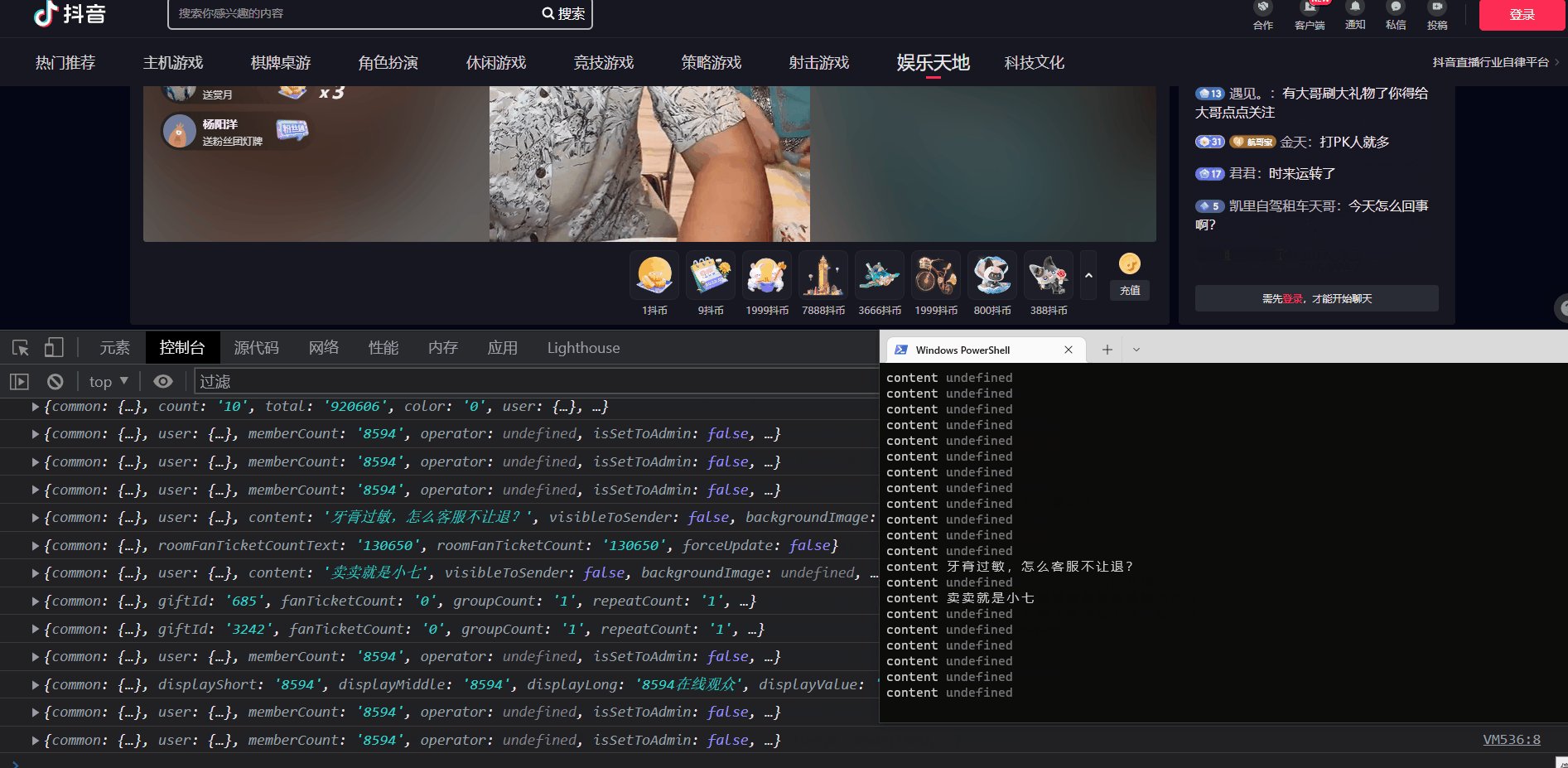
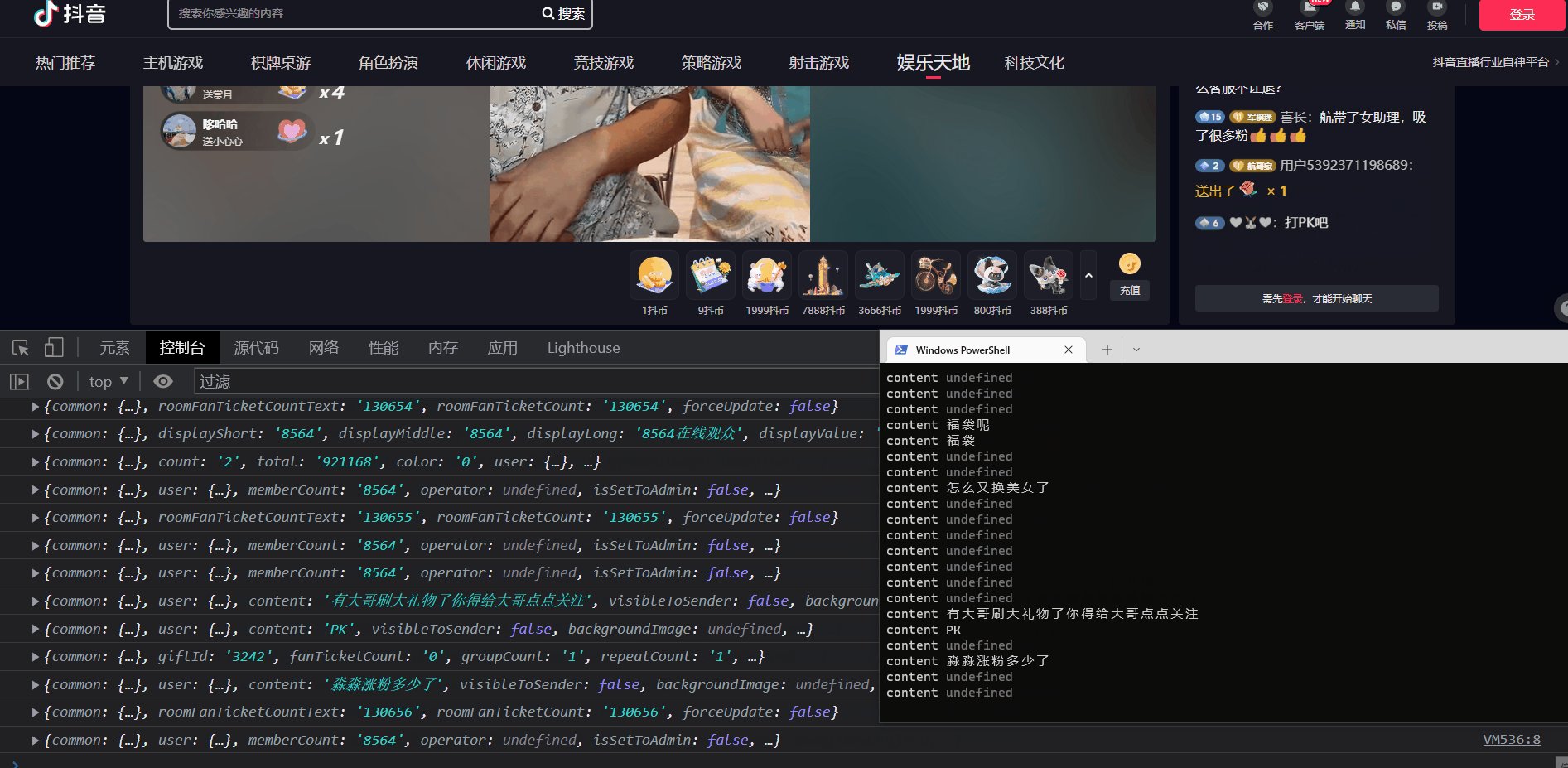
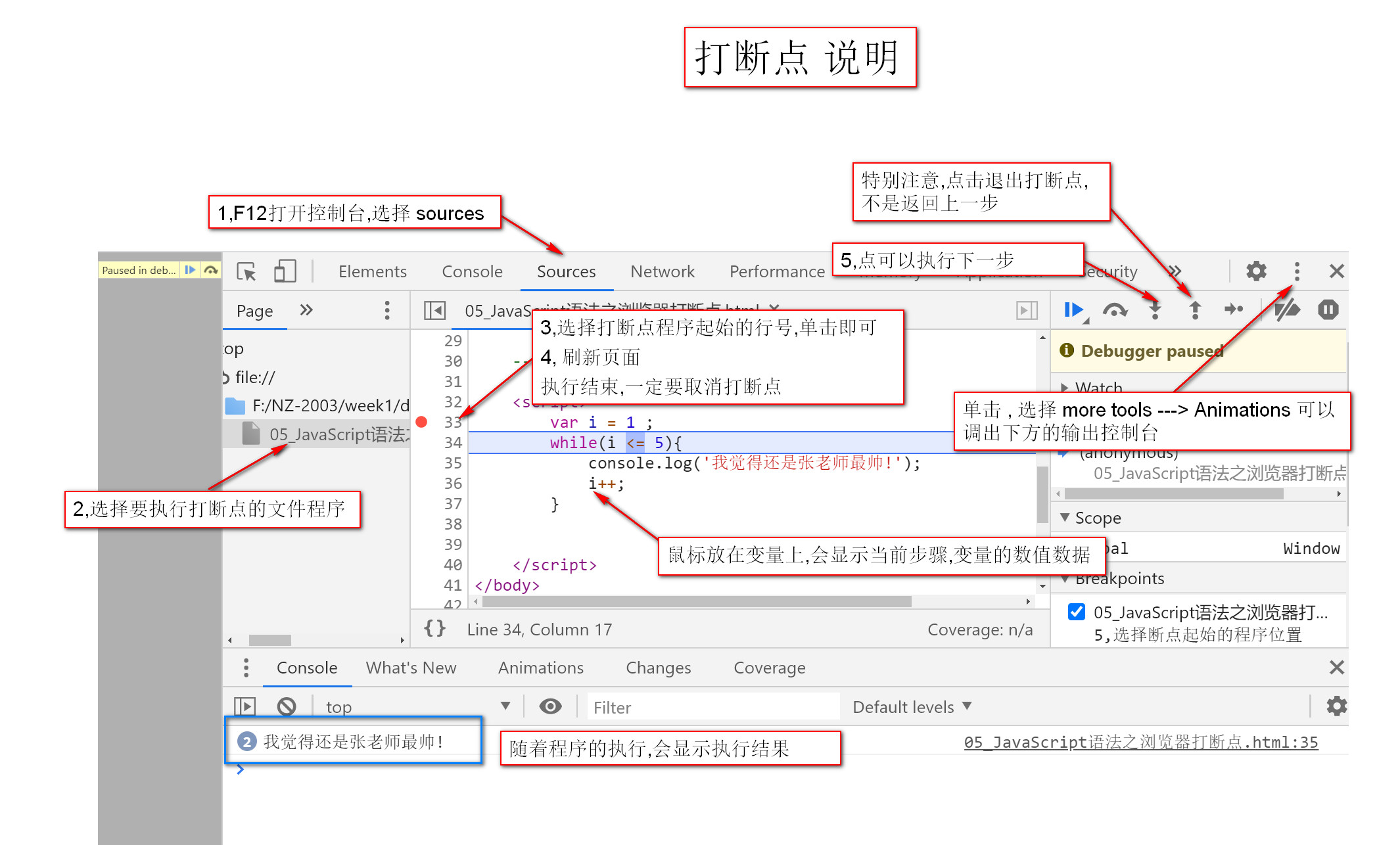
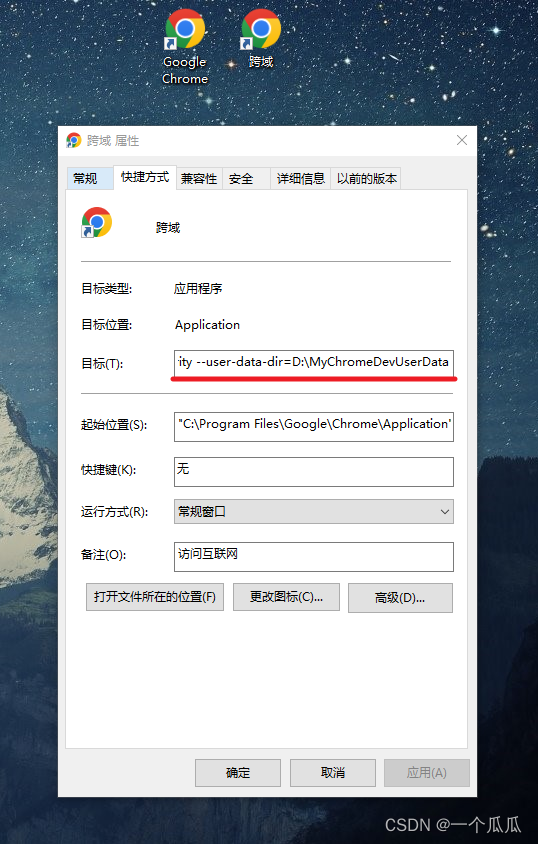
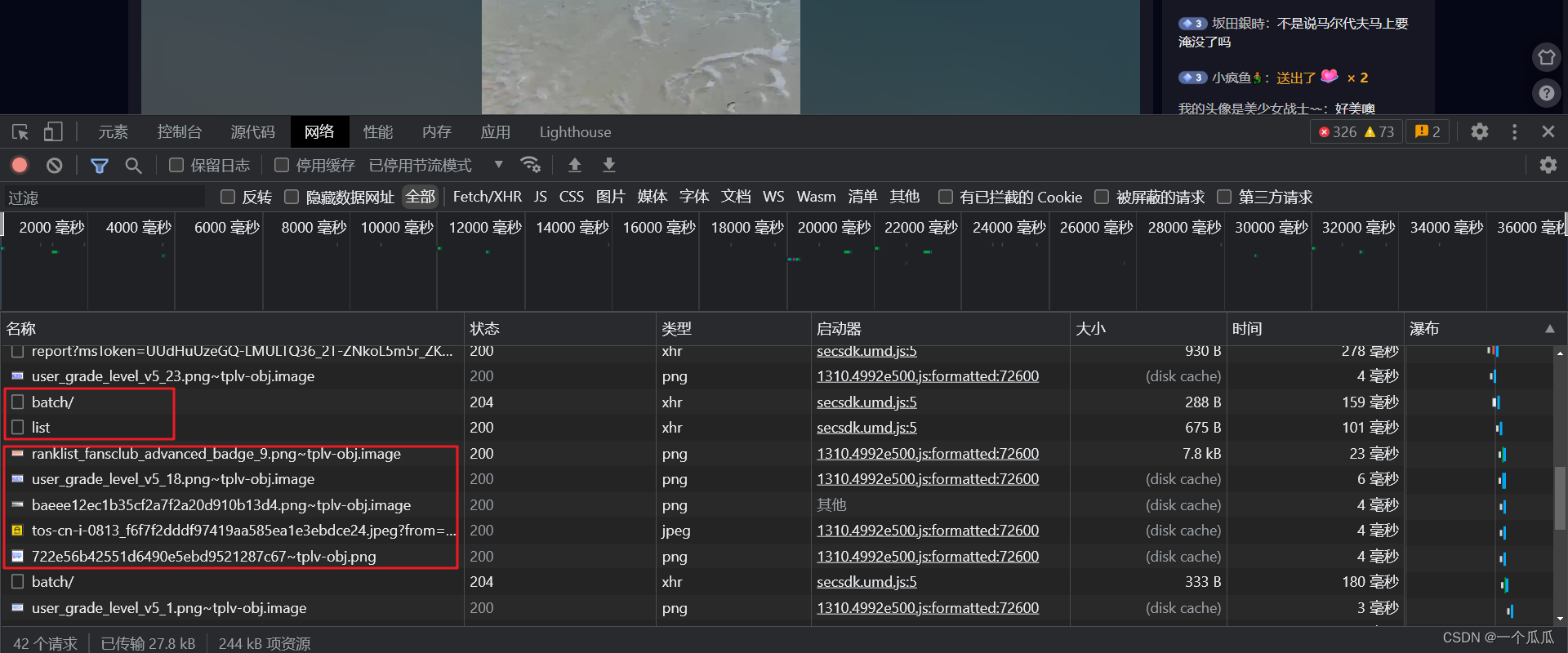
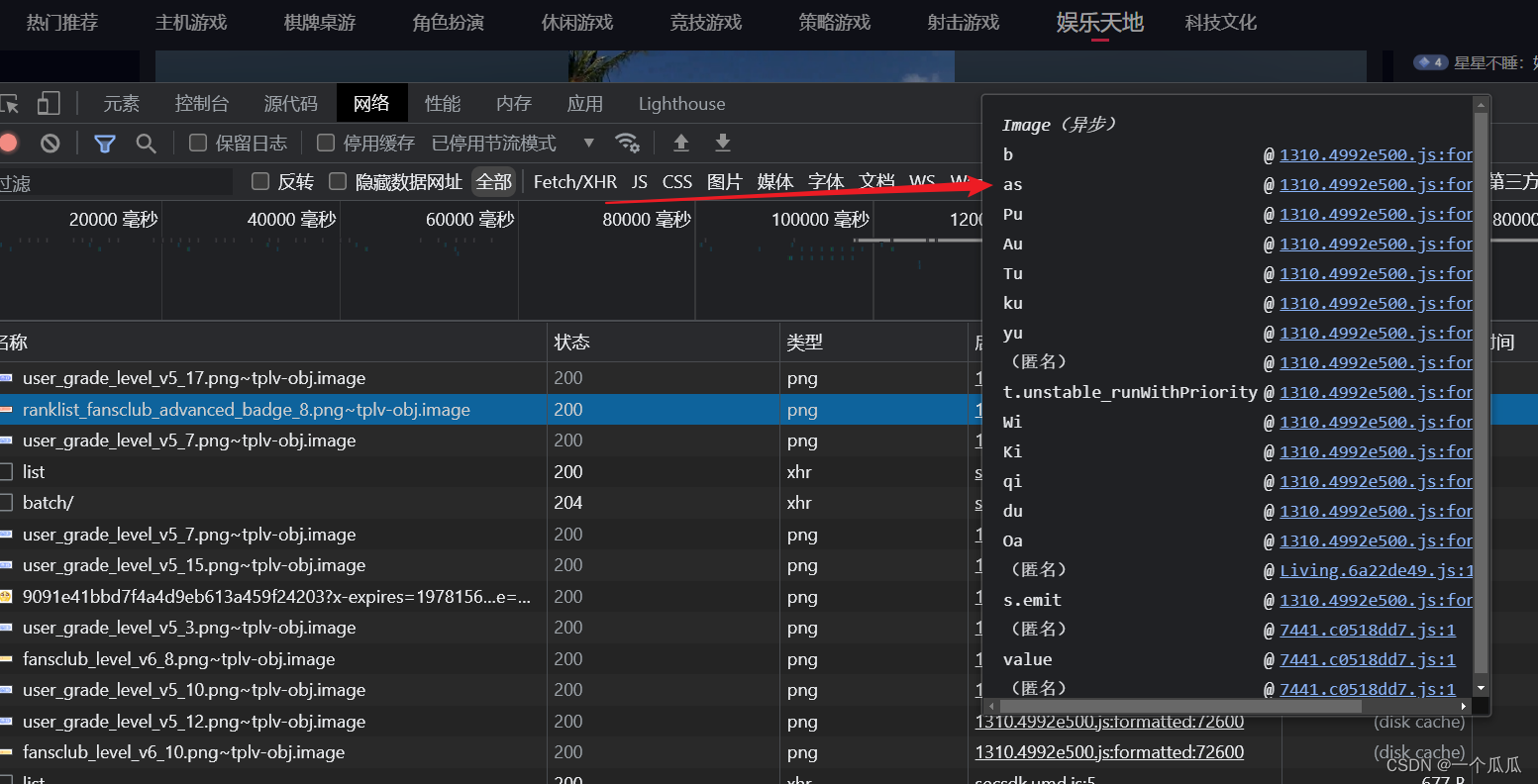
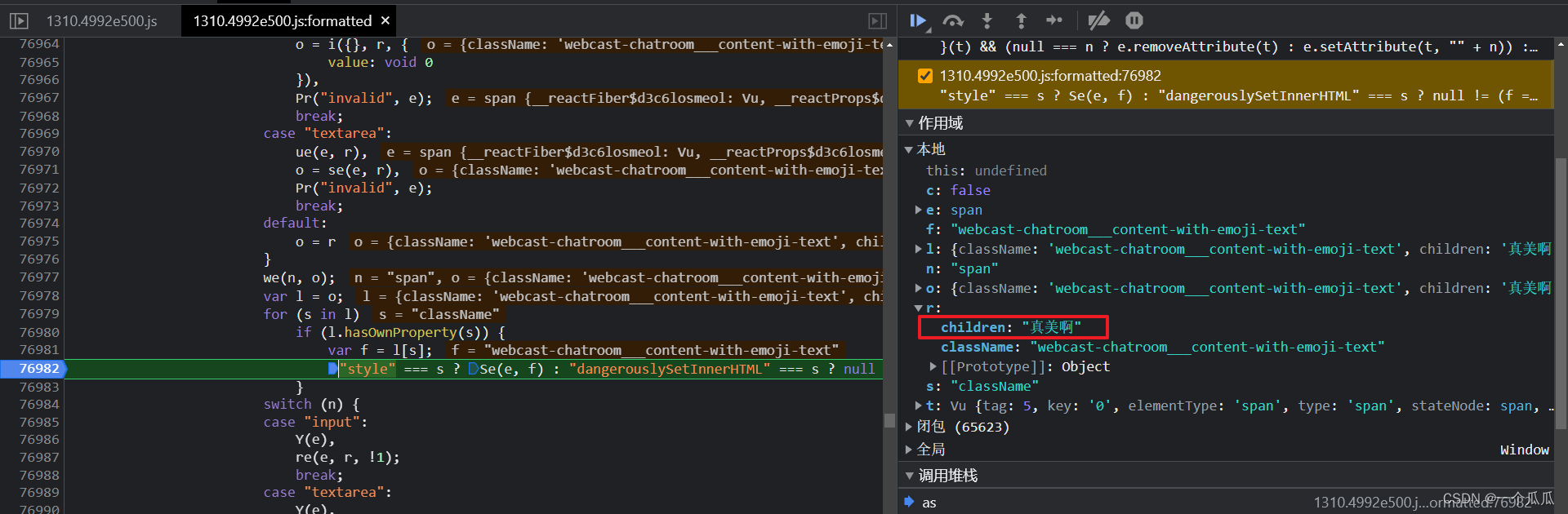
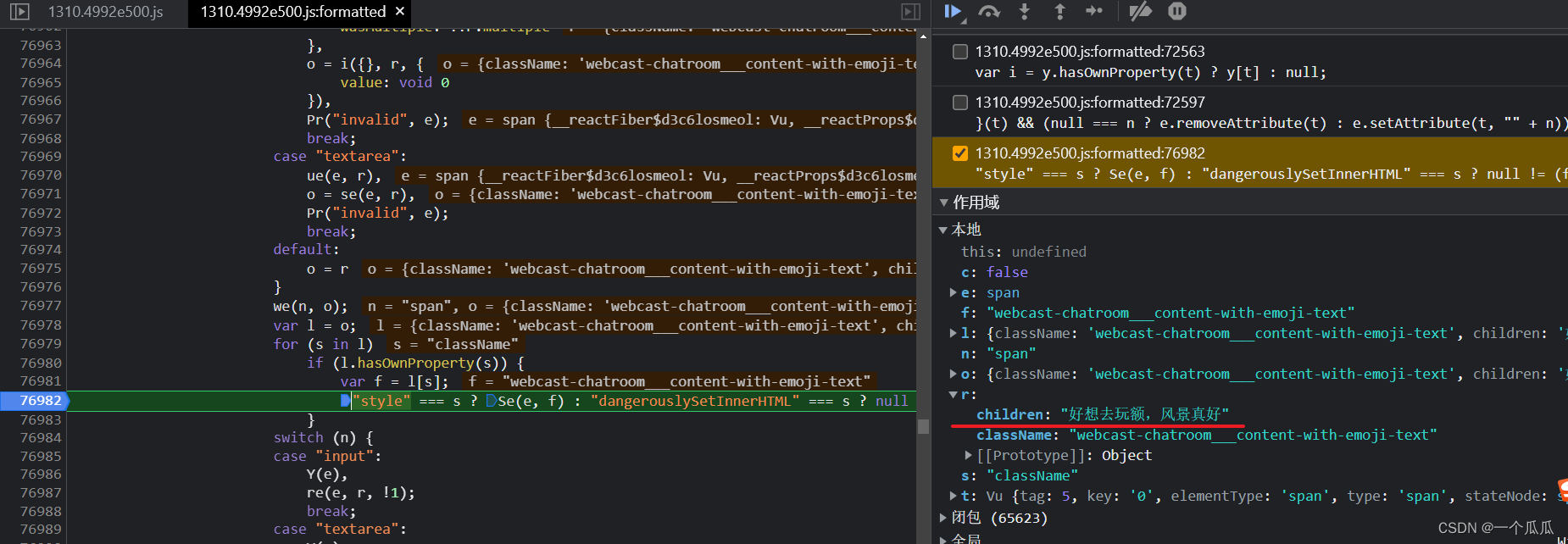
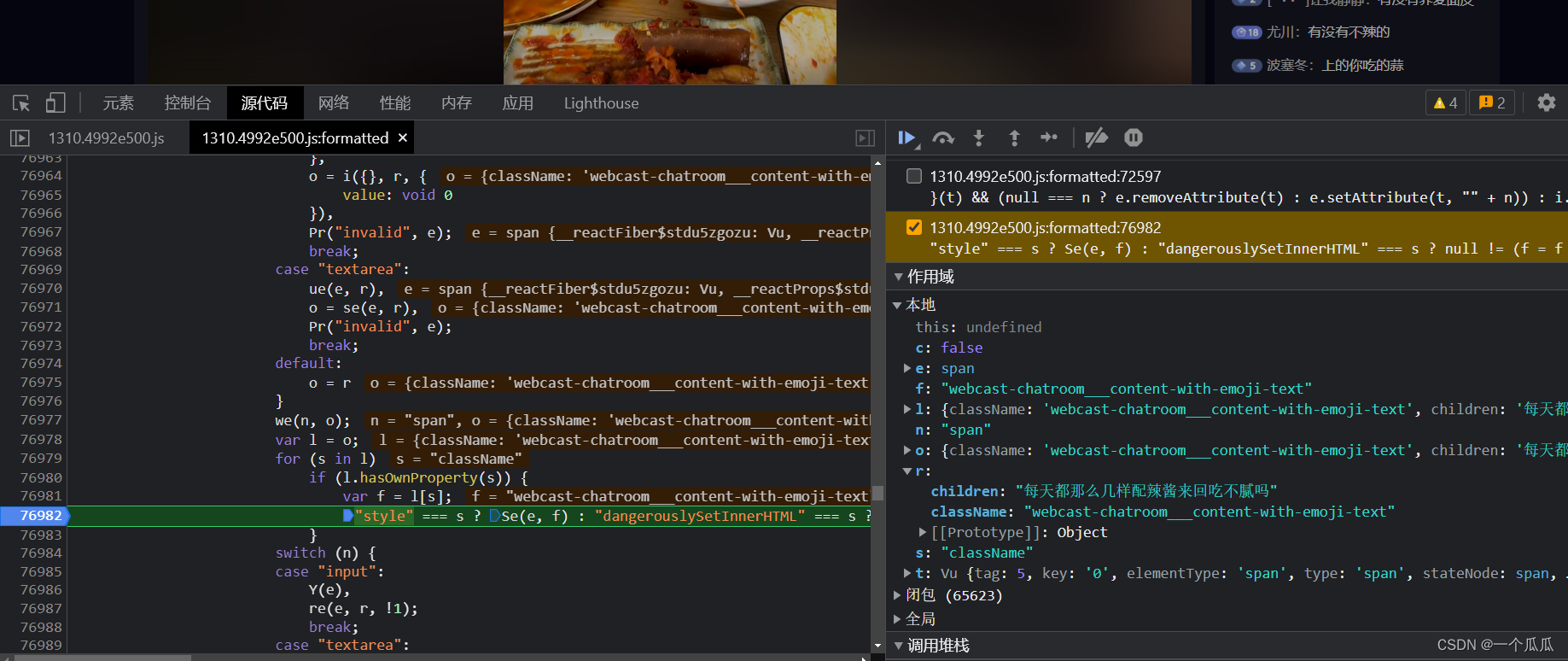
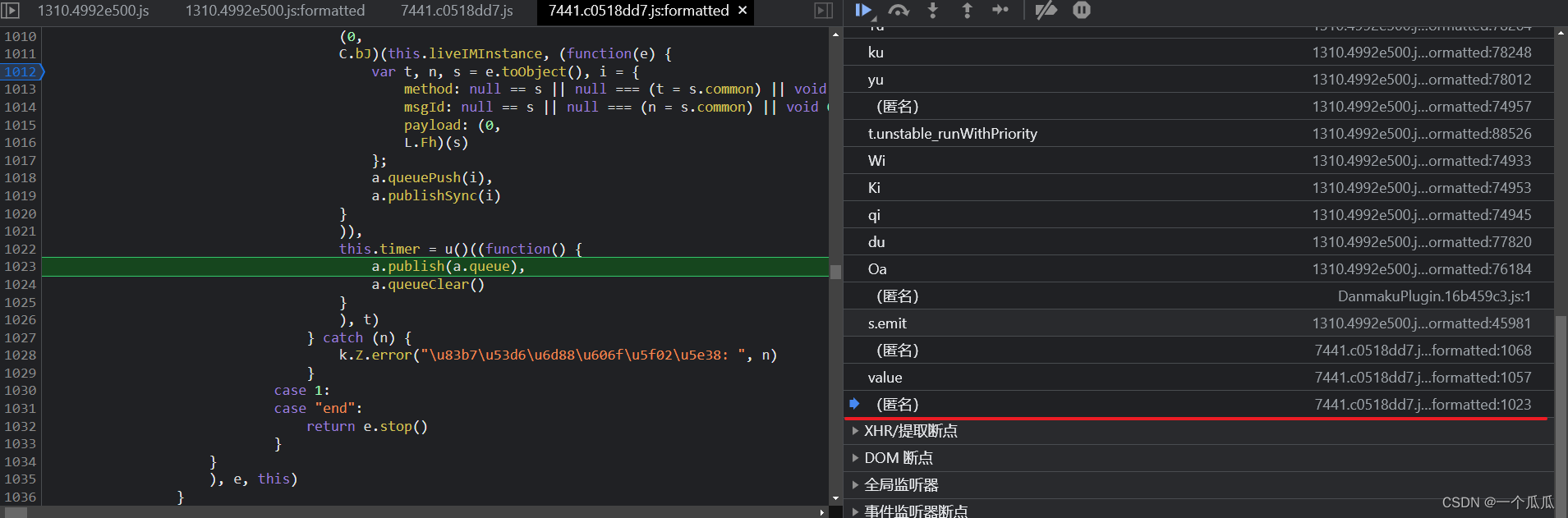
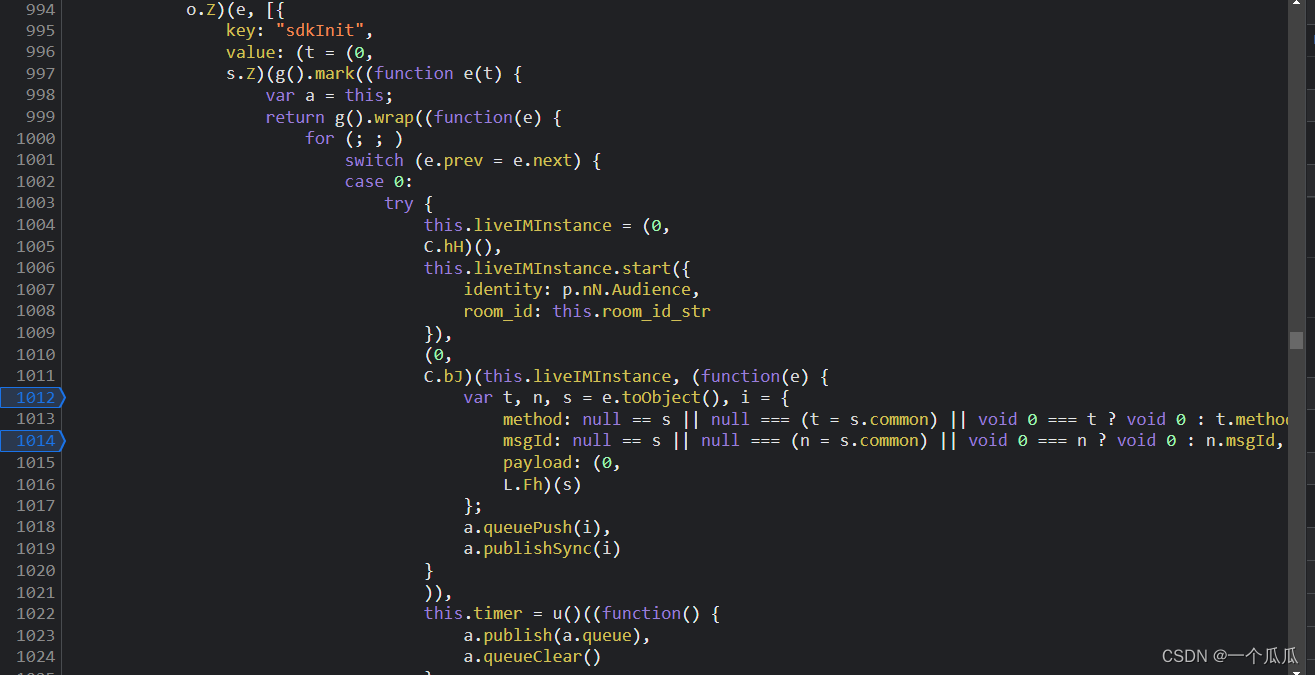
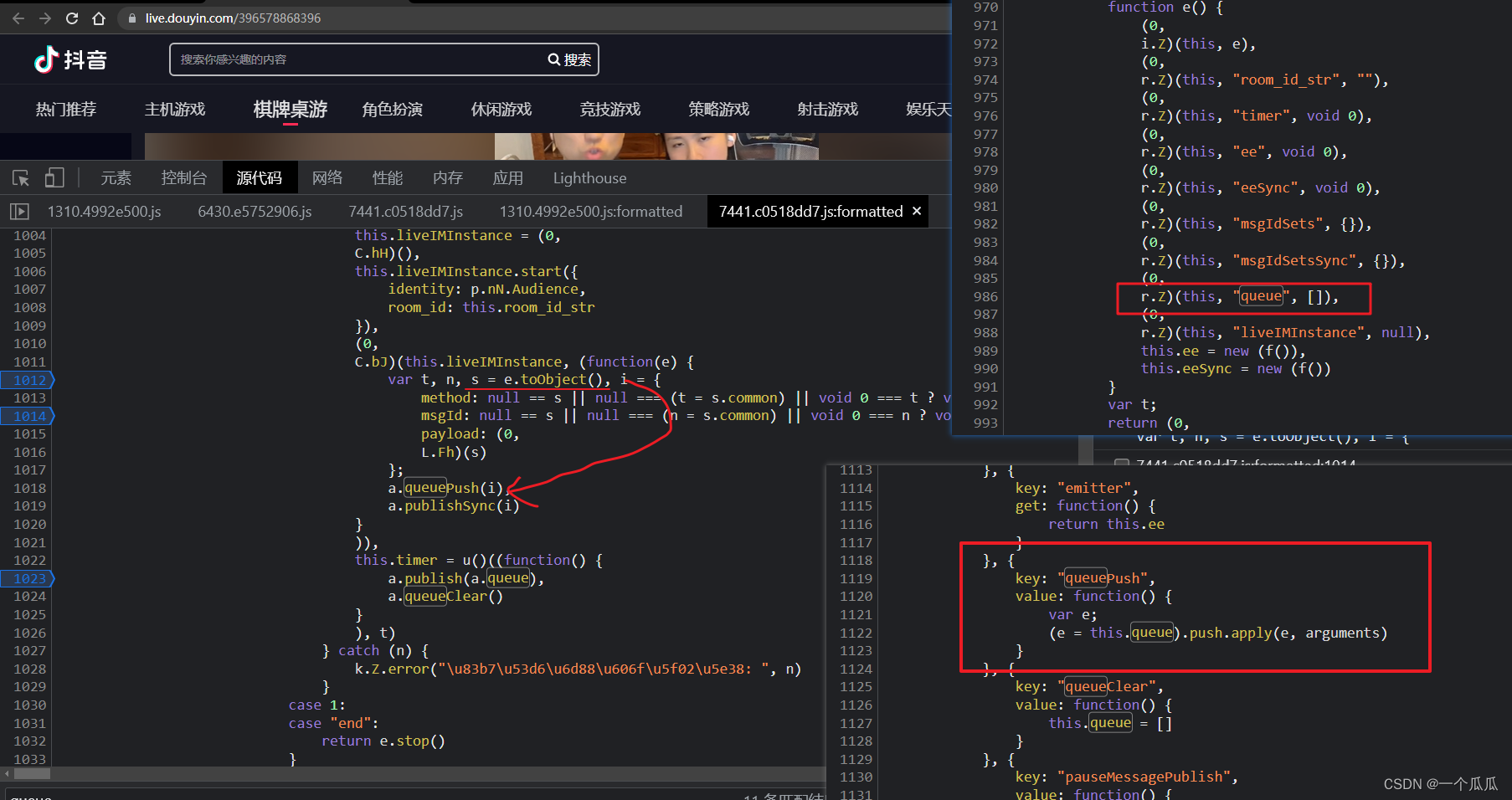
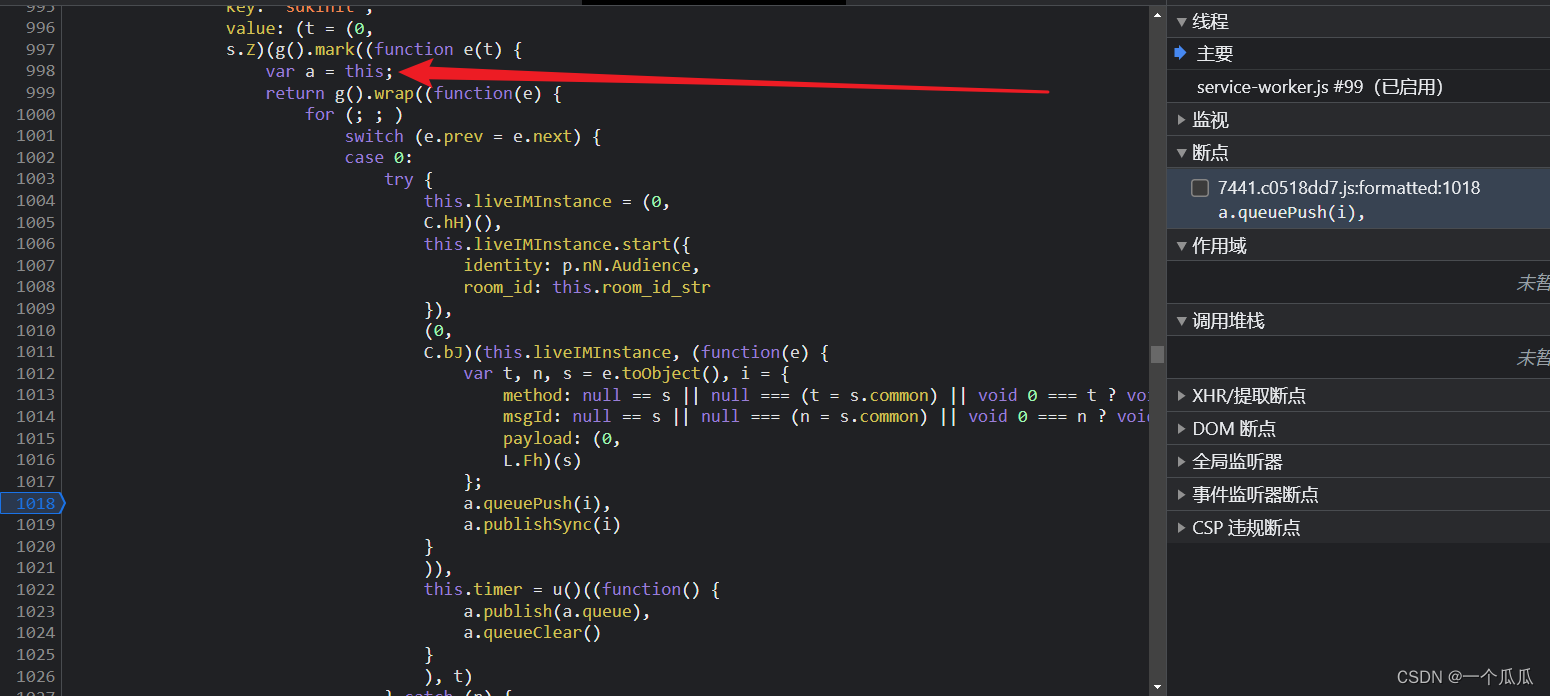
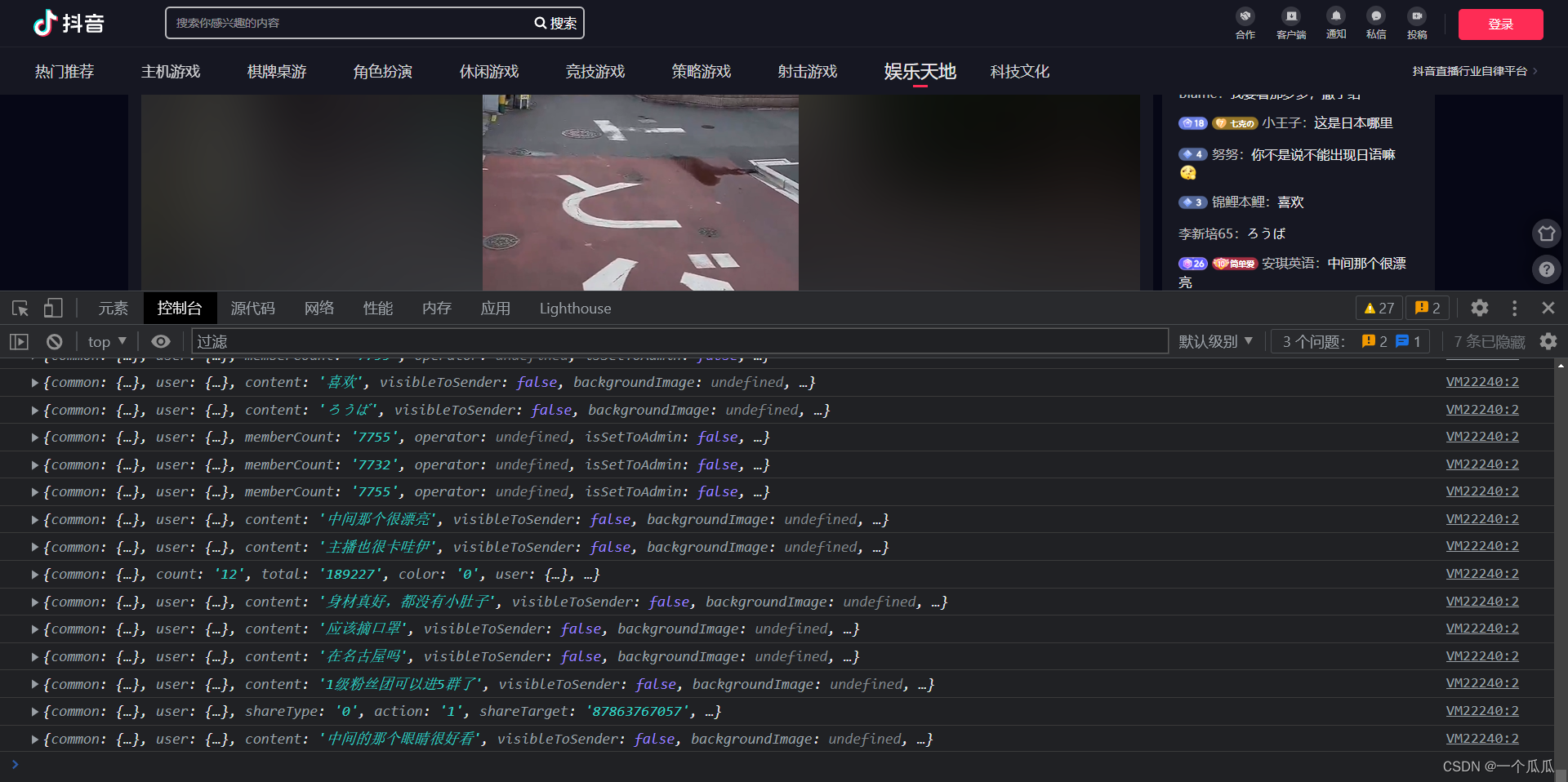
## 效果演示: 只展示了消息json的content字段  ## 准备工作: 本文的操作是在浏览器解除跨域状态下进行的,正常浏览器也可以用。  做法:将谷歌浏览器图标复制一个出来,右击,快捷方式后面加下面浏览器参数 ``` --disable-web-security --user-data-dir=D:\MyChromeDevUserData // 文件路径自己创建 ```  更多浏览器参数,可参考谷歌官方文档 ## 开始找参数 随意打开一个直播间,在控制台可以看到,会有两个请求和一堆加载的个性化图片  那么我们可以先从这些加载的图片调用栈开始入手,然后往回分析,至于为什么从这些图片下手??因为这些个性化图片的加载是伴随弹幕消息一起出现的,根据正向的思路去反推思考,消息和图片的链接一般是会返回**在一个共同的响应体里面**  随便选择一个图片,跟进去调用栈  F8多跟几次之后会发现这里会有消息内容出来,有的时候是其他用户信息,这也就验证了我们之前的想法    这些显示的消息是经过解析之后的内容,所以根据我们可以直接回到调用栈最开始的位置,从那里往回找线索  在这里可以看到他是一个setInterval定时器  往上翻一下,可以看到key的名称为初始化  消息体的处理顺序  ## 到了这里,我们直接hook代码 代码中变量a是当前this,在此下断点  再执行下面这段代码 ``` window.__a__ = a var publishSync_ = window.__a__.publishSync; window.__a__.publishSync = (i) => { // 这里用箭头函数,不要用传统function let obj = i.payload; console.log(obj); } ``` 消息就全部打印出来了  到了这一步,使用RPC把消息共享出去 如果发现提示跨域了,请回到文章开头的准备工作 ``` window.__a__ = a var xhr_ = new XMLHttpRequest(), method = "POST", url = "http://127.0.0.1:45678/port"; // 本地接收弹幕消息接口 var publishSync_ = window.__a__.publishSync; window.__a__.publishSync = (i) => { // 这里用箭头函数,不要用传统function let obj = i.payload; console.log(obj); xhr_.open(method, url, true); xhr_.setRequestHeader("Content-type", "application/json"); xhr_.send(JSON.stringify(obj)); } ``` 原文链接:https://blog.csdn.net/weixin_45307278/article/details/126797984
laihui126
2022年10月10日 11:56
分享文档
收藏文档
上一篇
下一篇
微信扫一扫
复制链接
手机扫一扫进行分享
复制链接
关于 MrDoc
觅道文档MrDoc
是
州的先生
开发并开源的在线文档系统,其适合作为个人和小型团队的云笔记、文档和知识库管理工具。
如果觅道文档给你或你的团队带来了帮助,欢迎对作者进行一些打赏捐助,这将有力支持作者持续投入精力更新和维护觅道文档,感谢你的捐助!
>>>捐助鸣谢列表
微信
支付宝
QQ
PayPal
下载Markdown文件
分享
链接
类型
密码
更新密码